
The new fields you've picked will then be saved and used the next time you move or copy an item. append() method inserts the specified content after.
Move ielements how to#
You can change the field mapping any time you want by initiating a move or copy, then clicking on "Show Map".įrom there you can pick the fields you want to map to, then click Move Task or Copy Task. This post will discuss how to move an element inside another element with JavaScript and jQuery. You can also move items from multiple containers to a single location by moving. To change the field map, just click on the name of the field you'd like to switch, then choose another field, or "None".įuture moves to that same collection will ask only for confirmation - the map you set in the previous move will remain the same. You can move items from one container to another to reorganize your items.

Make sure to map the fields correctly by choosing which field should copy to which in the new collection. However, when you do move a range from a container, the container still holds the places that were once occupied by these values. The savings may be even greater when you move a range of values. Choose "Move to collection" and go through the same steps as described above. The std::move lets you move the objects, as opposed to copying them, allowing for a potentially faster execution speed. Easy to edit and customize Compatible with Sketch, Adobe XD, Figma & Invision Studio All components are. Easy to use and customize, the interface design perfectly fit with small to large company, startup or business owner for above the fold landing page/hero website. To move items on a mobile device open the item details and click the "." icon in the top right corner. This is modern, clean, and aesthetic Transfer Dashboard Template. You can do the same from the item actions menu (shown when the item is open). Click "Move to collection" and then choose how you want to map the fields. Click on the "." icon that appears on the item when you hover over it. You can also move the item using the quick actions menu. Alternatively, use one of the other item moving methods to match the fields first, then use this method for future moves to that collection. You can retrieve lost data by searching for the item in the archive. For now, if the fields in the collection you're moving the item to do not match the collection you're moving from, there may be some data loss. Please note: This does not work in other views yet.

Thousands of new, high-quality pictures added every day.
Move ielements movie#
The navigation menu will pop open and you can then drop the item on the collection you want to add your item to. Find Movie elements stock images in HD and millions of other royalty-free stock photos, illustrations and vectors in the Shutterstock collection. Generally, rvalues are values whose address cannot be obtained by dereferencing them, either because they are literals or because they. The easiest way to move items to another collection is to use the drag and drop function in list view.Ĭlick on the item you want to move, then drag it to the menu icon. This is a helper function to force move semantics on values, even if they have a name: Directly using the returned value causes arg to be considered an rvalue.
Move ielements archive#
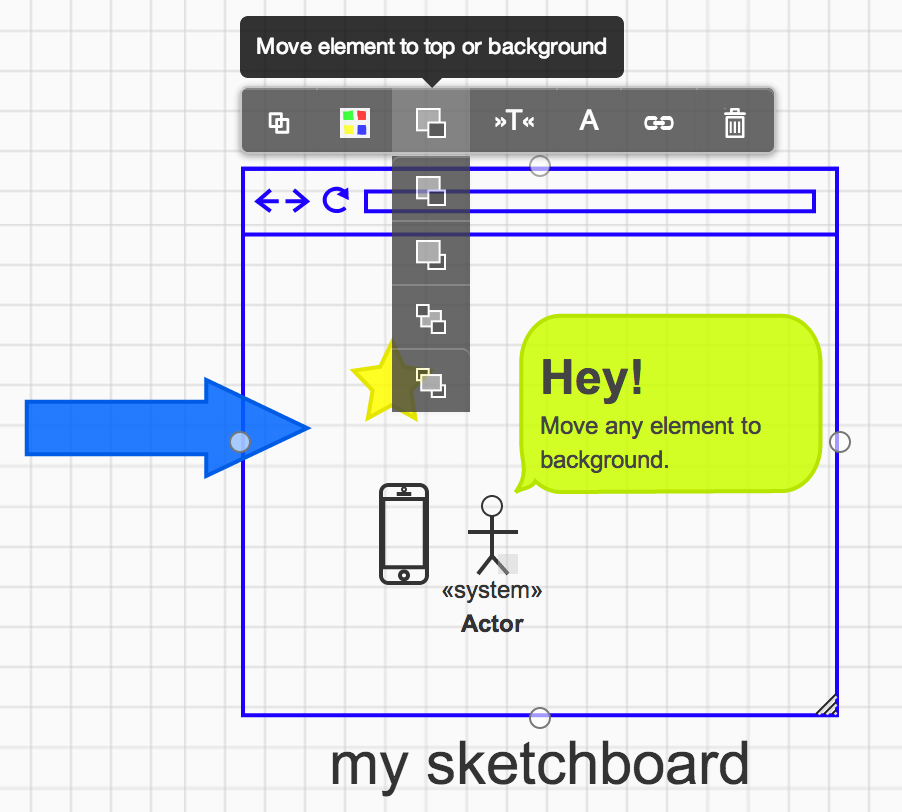
Click again to complete the move, or, for more precision, type a value for the distance to move the element, and press Enter.Need to move a task to another project? Keep a separate archive of done tasks? You can move items quickly and easily in Zenkit.Move the cursor in the direction that you want the element to move.Click once to enter a start point for moving.This feature works best when you clear the Constrain option. For example, you can move a window from one wall to another wall. Move Right - Use a positive value for left. Move Left - Use a negative value for left. You can also use the Disjoin option to move a hosted element from its current host to a new host. You can use two values top and left along with the position property to move an HTML element anywhere in the HTML document.


This option is useful, for example, when you want to move a wall that is joined to another wall. Disjoin: Click Disjoin to break the association between the selection and other elements before moving.We can move an element before another element using jQuery very easily by combining the insertBefore() method with a click event. Many times when creating a web page and the user experience, we want to move a particular element based on an interaction with another element on the web page. Constrain: Click Constrain to restrict the movement of the element along vectors that run perpendicular or collinear to the element. Moving an Element Before Another Using jQuery With a Click.On the Options Bar, click the desired options:.Click Modify tab Modify panel (Move), select the elements to move, and then press Enter.Select the elements to move, and then click Modify | tab Modify panel (Move).However, it offers additional functionality on the Options Bar and allows more precise placement. The Move tool works similarly to dragging.


 0 kommentar(er)
0 kommentar(er)
